Personalizacja SOWA OPAC
W rozdziale dotyczącym konfiguracji przedstawionych zostało kilka opcji mających wpływ na wygląd i zachowanie serwisu, jednak dotyczą one wyłącznie podstawowych funkcji, które często są modyfikowane i w większości instalacji biblioteka życzy sobie zmian w tych ustawieniach.
Bardziej zaawansowane modyfikacje wymagają już większej wiedzy, zwłaszcza znajomości języka HTML oraz CSS, niekiedy także języka PHP, a także narzędzi do obróbki grafiki (np. GIMP, Photoshop, itp.).
Niniejsza sekcja skupia się na możliwościach zaawansowanej personalizacji wyglądu i działania serwisu katalogu OPAC.
Adaptacje CSS
CSS - czyli kaskadowe arkusze stylów - pozwalają na zmodyfikowanie wyglądu dowolnego elementu wizualnego SOWA OPAC.
W konfiguracji online można wybrać dodatkową zakładkę Kod CSS, w którym dostępne są dwa pola edycyjne do wprowadzania kodu CSS.
Style te będą ładowane jako ostatnie, dzięki czemu można nadpisać każdy domyślnie zdefiniowany w katalogu styl (najpierw styl dla całej domeny, a potem dla konkretnej instancji).
Zmiana podstawowej kolorystyki
Dzięki zastosowaniu nowych technologii CSS3 możliwe jest bardzo łatwa adaptowanie kolorystyki podstawowej, która jest używana dla:
- przycisków
- ikonek operacji (np. koszyk)
- wyróżnionych napisów
- łączy
W tym celu wystarczy ustawić zmienną var dla składowych RGB pożądanego koloru. Np:
:root {
--color-rgb: 243, 127, 253;
}
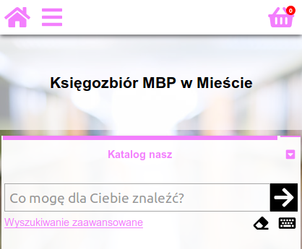
Co da nam w efekcie piękny, różowy katalog ![]()
To jedno ustawienie, widok katalogu na smartfonie będzie mniej więcej taki:
Prawda, że śliczny? ![]()
Zmiana kolorystyki ikon (biblioteki Strix)
W celu zmiany koloru ikon z parametru opac.presentation.default.collections należy dodać następujący kod:
.svg-collections-accent {
fill: rgb(15, 93, 84);
}
Dołączanie dowolnego kodu HTML i PHP
Istnieje również możliwość dołączenia dowolnego kodu HTML lub wygenerowanego wyjścia skryptu PHP w wybrane miejsca treści wygenerowanej przez SOWA OPAC
W konfiguracji online można wybrać dodatkową zakładkę Wstawki, w którym dostępne są edytory kodu dla wybranych sekcji strony.
Dopuszcza się dla każdej sekcji:
- kodu HTML dla instancji
- kodu PHP dla instancji
- kodu HTML dla całej domeny
- kodu PHP dla całej domeny
Za pomocą przycisków należy wskazać sekcję strony, do której ma być dołączony kod.
- Nagłówek HTML - treść zostanie dołączona do każdej podstrony HTML wewnątrz znacznika
<head> - Góra strony - treść zostanie dołączona do każdej podstrony HTML między znacznikiem
<body>a treścią wygenerowaną przez SOWA OPAC - Dół strony - treść zostanie dołączona do każdej podstrony HTML między treścią wygenerowaną przez SOWA OPACM a znacznikiem
</body> - Menu główne - treść zostanie dołączona do głównego menu (tuż przed zamknięciem znacznika
</ul>listy pozycji menu głównego) - Menu konta czytelnika - treść zostanie dołączona do menu na koncie czytelnika (tuż przed zamknięciem znacznika
</ul>listy pozycji tego menu)